Car & Driver Model Pages
Driving a brand new look for Car and Driver's model pages to help users access vehicle information faster and align the digital experience with.

Project type
Responsive web design
Role & Contribution
Product Designer
User Testing
Wireframing
Prototyping
Space
Automotive media
Timeline
2 weeks

Starting point.
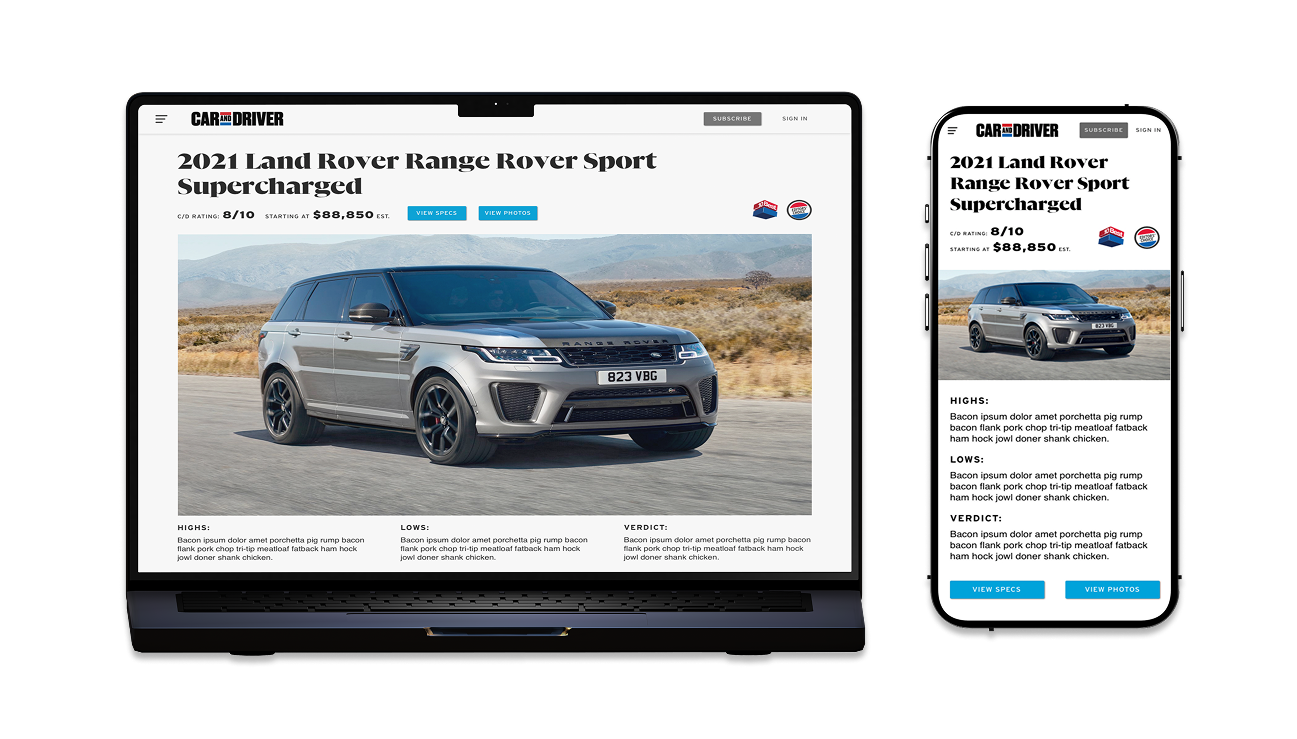
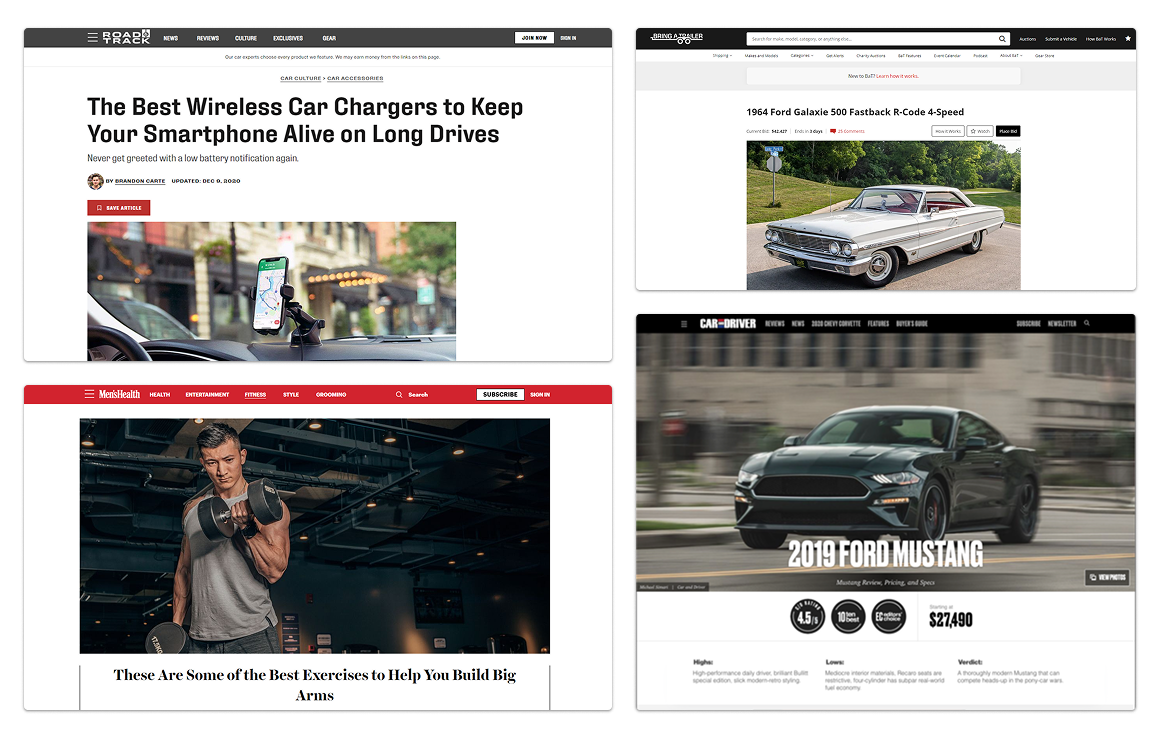
Competitive analysis
I ran competitive analysis on similar brands under Hearst (Road & Track, Men’s Health, etc.) for layout inspiration in hopes of utilizing our existing design system.
Model page audit
Noticed issues around visual clutter, button sizes on mobile, similar badge icons, and no vehicle specification link.
Collaboration begins
Worked with the print team, editorial, and developers to align early on goals, layout composition, and information priority.

Structuring a solution.
Prioritizing content
Focused on reorganization of essential content like pricing, scores, and quick access CTA's for faster navigation.
Removing the 'fluff'
Removed the hero header text and buttons over the image to showcase the vehicle in full without disruption.
Staying consistent
Worked with the print team to ensure the designs stayed consistent and matched the visual tone of the magazine.

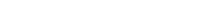
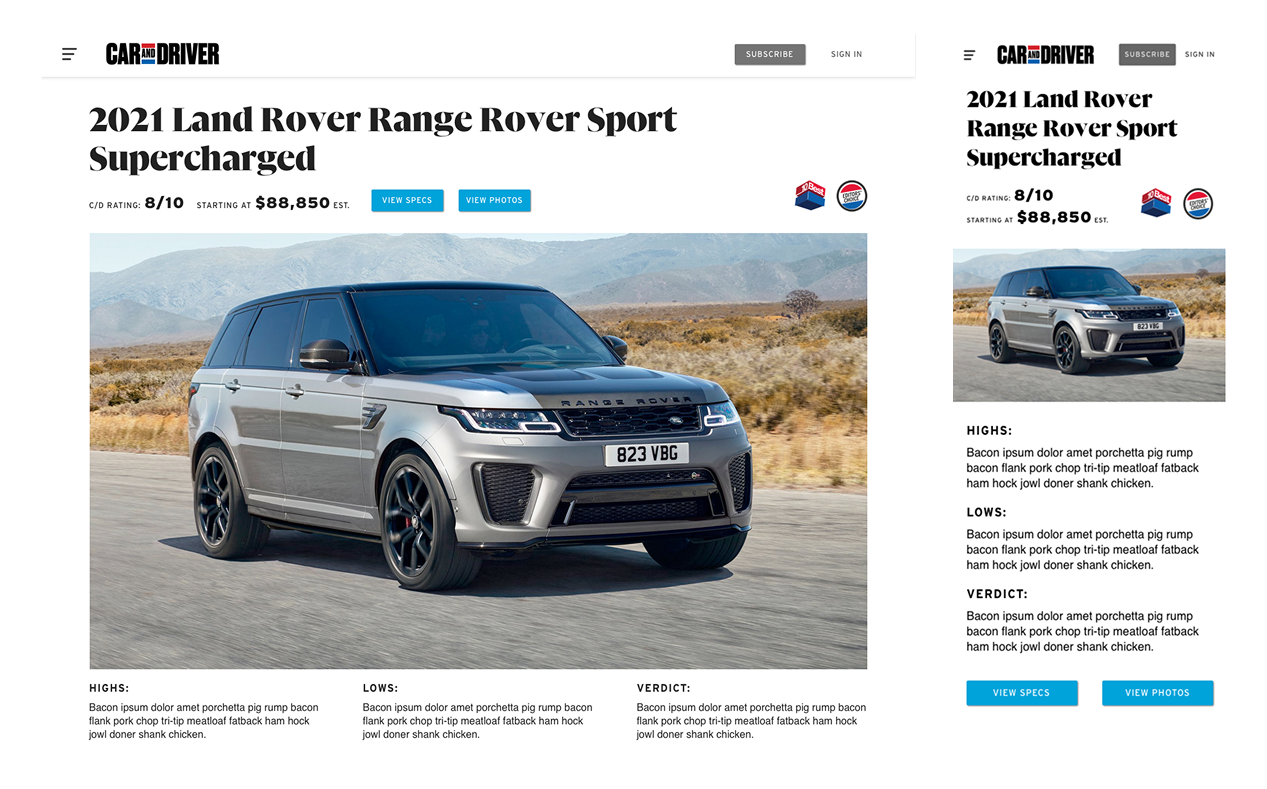
Final hero experience.
Modular content areas
Grouped content by defined sections for easily scanning and accessing top priority items.
Responsive design patterns
Used consistent spacing, typography, and components across breakpoints to make sure the page scaled properly.
Layout improvements
Restructured the top-of-page sections to avoid overlap between imagery and text, using Bring a Trailer's layout as reference.
Final results
Positive feedback and validation from user testing and our editorial/product stakeholders, who noted visual alignment was on par with the brand's new identity.
Improved the scannability and usability of the hero headline which helped users easily compare models and understand car features.
Optimized for the mobile experience, which in return, led to an increase in traction across model pages.
Established a framework that would scale with future Make & Model pages which simplified handoff with the dev team.